淘宝店铺装修系列课程之热点的使用:淘宝店铺dw怎么加热点
时间:2018-08-15 16:25:50 来源:写作资料库 本文已影响 人 
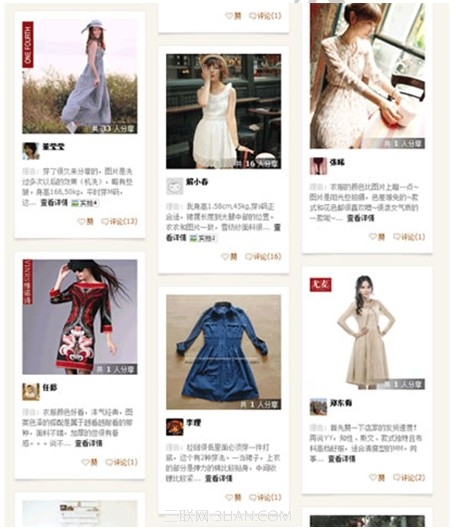
我们经常会看到一些淘宝店铺的商品摆放非常个性,远远不是淘宝店铺装修里的宝贝推荐模块可以实现的,例如:

斜体排列

瀑布流排列
这样在一张图上,分布不均匀的的图片,如何实现针对单独产品的链接?
本文讲述使用热点方法达成所要效果,另请参考《淘宝店铺装修系列课程之切片使用》也能达成同样效果
整体过程分为3步:
1.上传图片,获得图片的网络地址
2.Dreamweaver中插入网络图片,划热点
3.把Dreamweaver中获得的代码,插入到自定义内容区的源码下。
下面就每一步进行详解和注意事项
第一步:
1.首先是需要在PS中制作好这样一个照片,根据照片所要放在位置,设计好图片尺寸,淘宝首页950,天猫首页990,单位都是像素,图片制作请参考《US淘宝学院PS美工系列课程》。
2.把制作好图片上传到图片空间,复制该链接到剪切板
第二步:
1.打开Dreamweaver,新建HTML
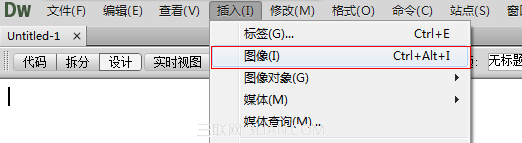
2.切换模式到设计模式下,如图:

3.点击上图菜单栏插入,选择第二项,图像,如图:

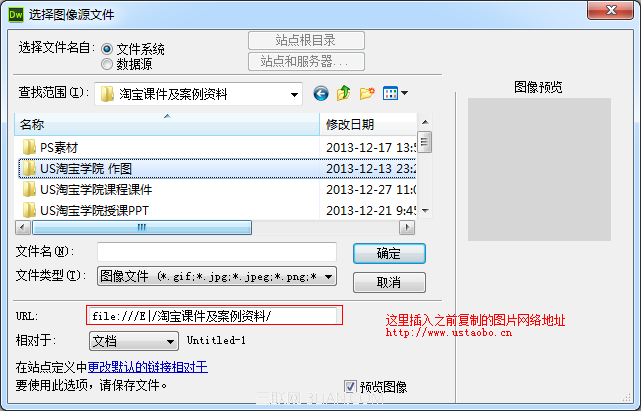
4.出现插入图像的面板,注:为避免麻烦,一定要插入网络上的图片地址,如图:

5.点击确定,然后再点击确定,图片已经插入到DW里
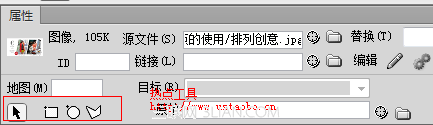
6.单击图片,发现左下角图片有所变化,如图:

选择矩形热点工具,在图片中框选想要点击后可以产生链接的区域(注:框选错了可以用选择工具选中后delete删除)
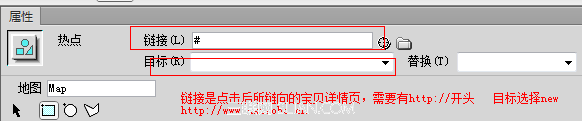
7.框选好一个后,需要赋予这个区域一个链接

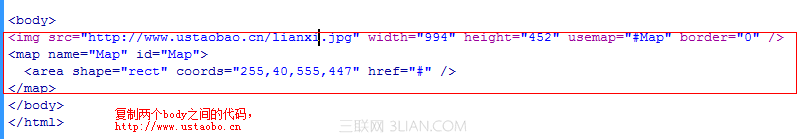
8.以上链接热点全部画好之后,切换到代码模式下:

9.复制两个…之间的代码,如图:

第三步:
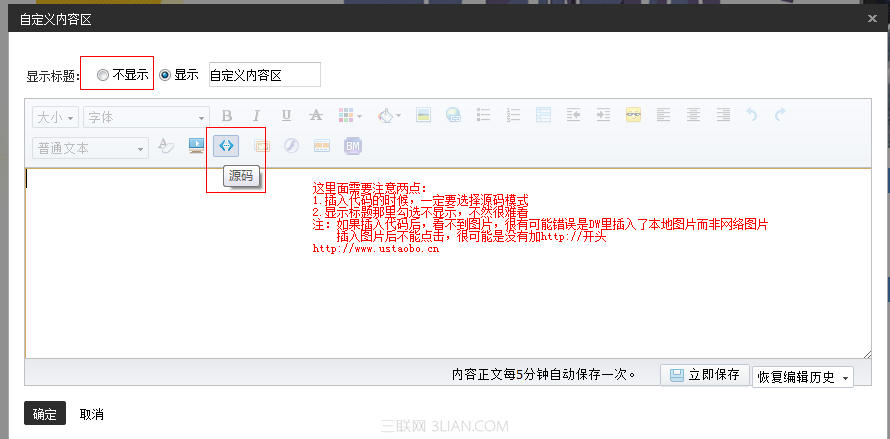
把获得的代码,插入到自定义内容区里,可以是店招,自定义店招,也可以是页面的自定义内容区。
如图片:

预览,查看效果。
以上内容有配套视频教材,可在US淘宝学院官网进行下载或咨询客服免费获得。
以上所使用涉及软件分别是:Adobe公司的Photoshop和Dreamweaver,US淘宝学院论坛有Adobe公司官方下载链接,请大家支持正版。
谢谢!
以上来源于teacher丁手打
淘宝店铺装修系列教程【汇总】
